Hexo+GitHub 快速搭建个人博客(一)---- 基本部署
本文共 822 字,大约阅读时间需要 2 分钟。
前期准备:
1.Git shell 2.node.js 3.在github上创建一个仓库,仓库命名格式为xxx.github.io一、安装Hexo
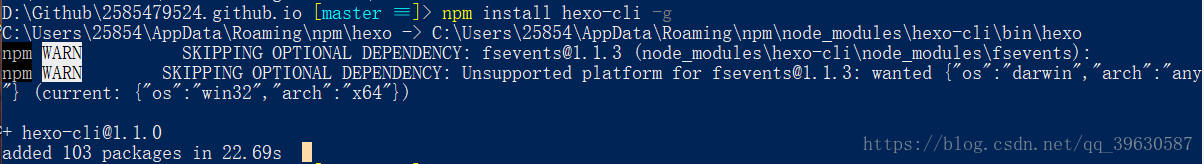
cd进入自己想要安装的目录下,执行下面的命令npm install hexo-cli -g

npm update hexo -g
卸载Hexo
如果安装过程中出了一些问题可以选择先卸载干净再重新安装 3.0.0版本执行npm uninstall hexo-cli -g
之前的版本执行
npm uninstall hexo -g
二、生成第一个Hexo blog
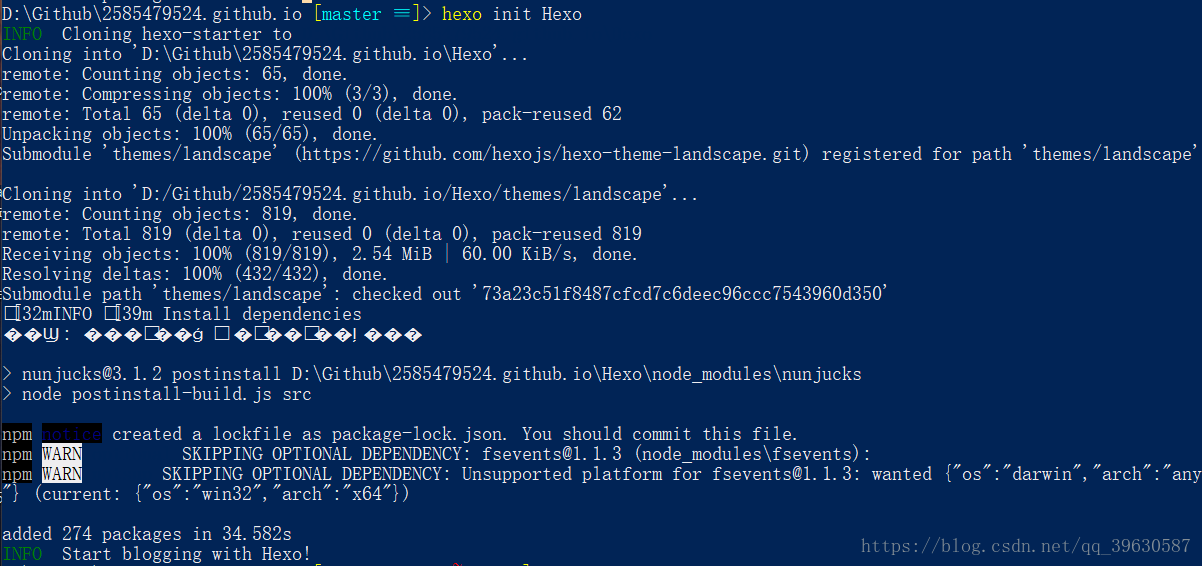
hexo init helloHexo
测试本地Hexo blog
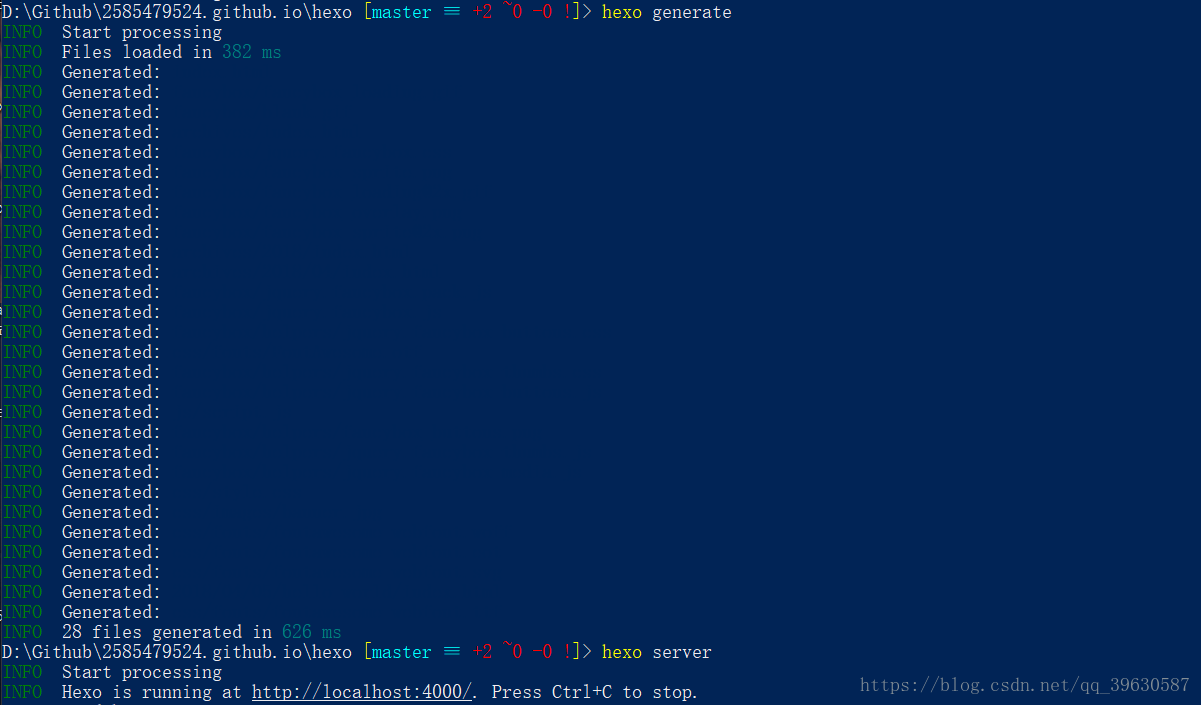
hexo generate #可简写hexo g hexo server #可简写hexo s

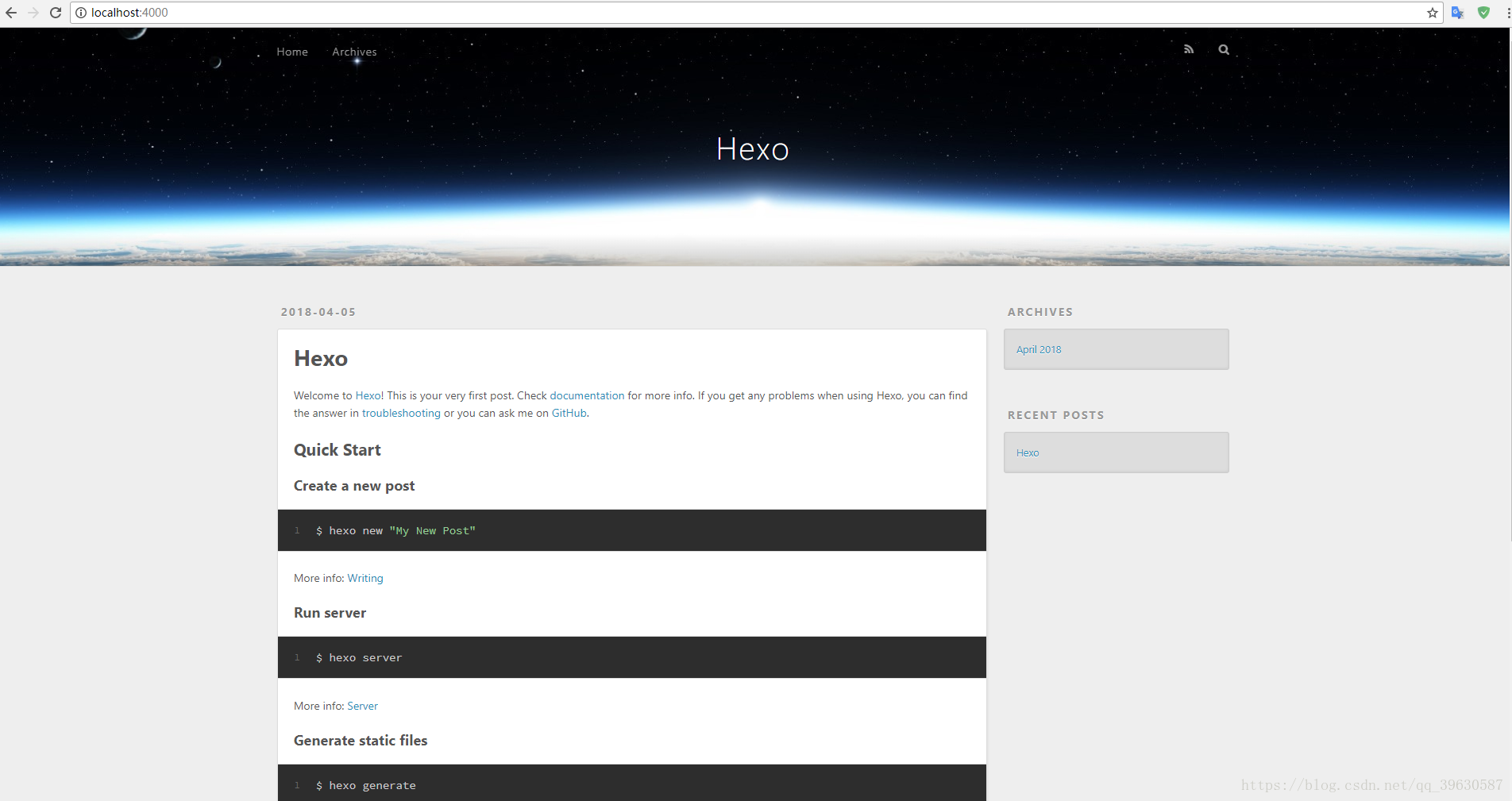
 如果没有出现这个页面就要去检查一下自己的4000端口是不是被占用了 更改端口命令
如果没有出现这个页面就要去检查一下自己的4000端口是不是被占用了 更改端口命令 hexo server -p 5000
三、部署到GitHub上
在Hexo文件夹中,找到_config.yml文件,用记文本编辑器打开,将最下面的deploy部分修改如下,其中repository写自己GitHub博客的clone地址,可以是ssh也可以是https。 这里一定要注意冒号后面要有一个空格,不然会部署失败。 依次执行下面的命令
依次执行下面的命令 npm install hexo-deployer-git --save hexo clean hexo generate #可简写hexo g hexo deploy #可简写hexo d



之后我们可以打开浏览器进入 可以看到和之前本地测试一样的界面,说明我们已经将hexo部署到了GitHub上,如果没有出现,这是因为部署导GitHub上是一个比较慢的过程,这里可以选择等待一会,重启执行一遍命令。至此,我们完成了Hexo框架的基本构建。
你可能感兴趣的文章
分布式以客户为中心的一致性
查看>>
java 注解
查看>>
CAS:乐观锁实现
查看>>
压力测试工具Apache ab
查看>>
Linux - Shell
查看>>
MySQL 如何执行关联查询
查看>>
算法运行时间n3,n2, n, nlogn对比
查看>>
java 中的suppressedException
查看>>
Rope --高效字符串处理数据结构
查看>>
Gap buffer -- 一个数据结构为可编辑的文本
查看>>
X/Open DTP模型,两阶段提交,JTA接口定义
查看>>
MySql binlog 日志
查看>>
spring 事务管理
查看>>
Redis集群
查看>>
线程中实现不可中断的任务
查看>>
世界城市时间计算
查看>>
MD5算法
查看>>
Redis基本命令-- 集合(Set)
查看>>
Hessian原理分析
查看>>
elastic-job --介绍
查看>>